

- #Fminer randomly named element how to
- #Fminer randomly named element mac osx
- #Fminer randomly named element install
- #Fminer randomly named element update
- #Fminer randomly named element software
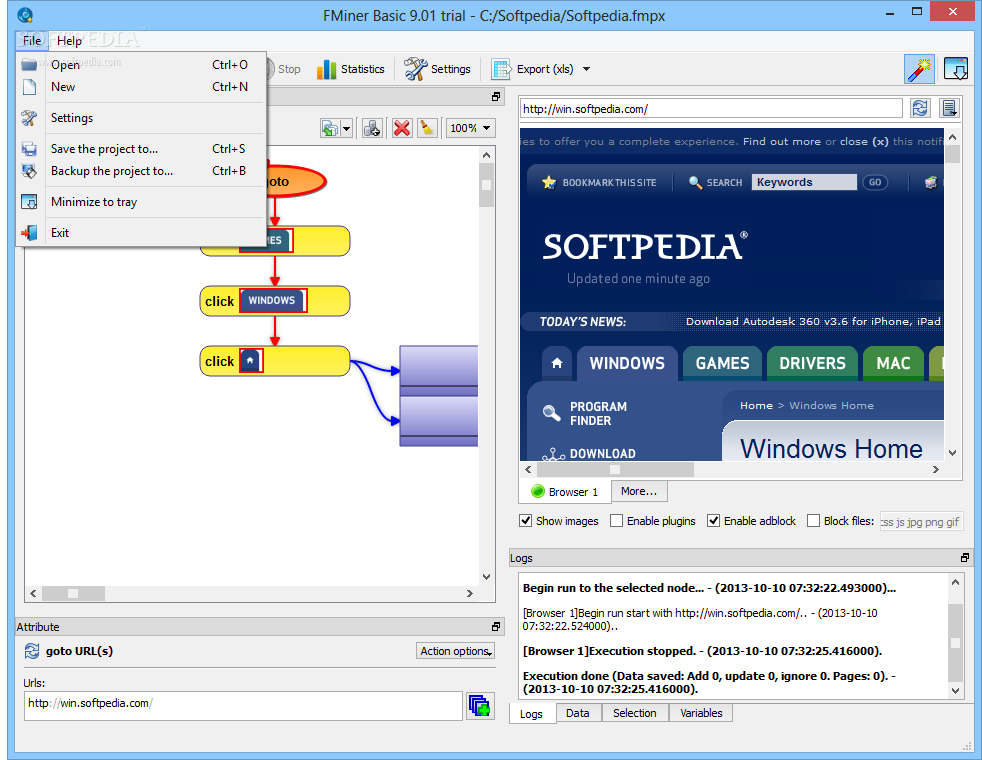
Then you should add “capture content” and assign columns to them. To run a project you should first create it and begin to “record” it in the integrated browser, then go through all the steps in the internet browser, so that they could be recorded.Īs soon as you get to the page you need to scrape, create an action “scrape page”, and indicate a table for the data.
#Fminer randomly named element update
Open the file and update the login details by clicking on those action buttons and insert your own Google account details.Equipped with a powerful visual design tool, FMiner captures every step and creates a model of interaction with the target site and the overall process of the identified data extraction.įMiner uses a WebKit browser as a core engine, so it allows it to extract information from online resources of various kinds, including dynamic sites with AJAX or JavaScript.īesides, it can operate as a web macro tool that records and simulates human actions on the internet browser, goes through the website, and gathers complete content structures whether they are search results or product catalogs. You can also download the following file, which has a predefined set of actions to login in WMT and download the keywords, impressions and clicks: google_webmaster_tools_login.fmpx.
#Fminer randomly named element how to
Step 9: This video will show you how to make use of the pagination elements to loop through all the pages: Go to open links recursively and select normal. To do that, you have to use a right mouse click on the keyword, which opens a menu with options.

Step 8: One of the things I use it for is pulling the search query data per keyword, which you normally can’t export. Step 7:Scrape the data from the tables as shown in the videoĬongratulations, now you are able to scrape data from Google Webmaster Tools 🙂 Step 6: Browse to the specific pages of which you want the data scraped Step 5: Browse to the account of which you want to export the data from 2000 milliseconds (2 seconds :)) will do the job. Use the second button on the right side above the Macro Designer panel to add an action. Step 4: After this step you should add some waiting time to be sure everything is fully loaded. In the designer panel you will see the two Fill actions emerging. Step 3: Fill in your Google username and password. You will notice the Macro designer overview on the left registered a click as the first step. Step 2: Click the “Sign in Webmaster Tools” button. Tick the option Clear cookies before do it to avoid problems if you are already logged in for example. Click on this button and look for the “Action Options” button at the bottom of that panel. After opening a new project, first browse to and select the Recording button in the upper left corner.Īfter browsing to this page, a goto action appears in the left panel. Step 1: The first challenge is to login into webmaster tools.
#Fminer randomly named element software
Disclaimer: using this software is against the Google Terms of Service so use it on your own risk! The software is capable of dealing with JavaScript and AJAX, one of the main requirements to scrape data from within Google Webmaster Tools. Their tutorials show you a range of simple and complex tasks and how to use their software to get the data you need. More basic and advanced tutorials can be found on their website: Fminer tutorials. And for the real heavy scrapers, they also have built in a captcha solving API system so if you want to pass captchas while scraping, no problem.īelow you can find an introduction to the tool, with one of their tutorial video’s about scraping :

This tool can be used for a lot of scraping jobs, including Google SERPs, Facebook Graph search, downloading files & images and collecting e-mail addresses.

If you need to scrape a lot of accounts, this tool provides multi-browser crawling which decreases the time needed. Another possibility I like is to upload a set of keywords, to scrape internal search engine result pages for example, something that is missing in a lot of other tools. There is no coding required and their interface is visual based which makes it possible to start scraping within minutes.
#Fminer randomly named element install
Since you need to emulate real browser behaviour, you need to install it on your desktop.
#Fminer randomly named element mac osx
The software is available for Windows and Mac OSX users.įMiner is a classical screen scraping app, installed on your desktop. The problem with Webmaster Tools is that you can’t use web based scrapers and all the other screen scraping software tools were not that good in the steps you need to take to get to the data within Webmaster Tools. Luckily the guys from the web scraping tool contacted me a few weeks ago to test their tool. The biggest problem (after the problem with their data quality) I am having with Google Webmaster Tools is that you can’t export all the data for external analysis.


 0 kommentar(er)
0 kommentar(er)
